💊 Pilier technique SEO version sans migraine
#19 Le pilier le plus complexe du SEO version facile.
Salut toi,
Loutrement contente de te retrouver.
On est maintenant 5500 dans cette newsletter c’est une dinguerie. 😍
Je t’écris cette newsletter du train.
Je suis en route pour mes tournages à Paris.
Je me suis lancée le défi d’aller à la rencontre de 6 entreprises de France pour démystifier leur stratégie SEO.
Ça arrive bientôt sur Youtube mais surtout dans cette newsletter. 😍
D’ailleurs je sais pas comment t’es arrivé là mais 👇
Lire toutes les éditions précédentes de cette newsletter par là.
Vous me l’avez beaucoup demandé.
Il est là…On va parler du SEO technique.
Mais promis je vais te l’expliquer sans prise de tête. 💊
On y va? 🦦
⚙️ Le pilier technique en SEO c’est quoi?
La technique de ton site c’est le fait qu’il doit être rapide, agréable, bien structuré.
Il doit répondre à un certain nombre de critères pour être “accepté” par les moteurs de recherche.
Sans le pilier technique tu ne peux pas espérer voir ton contenu se positionner.
Sans pilier technique ta stratégie SEO ne fonctionnera pas.
Sans pilier technique…bah tu feras des efforts pour rien.
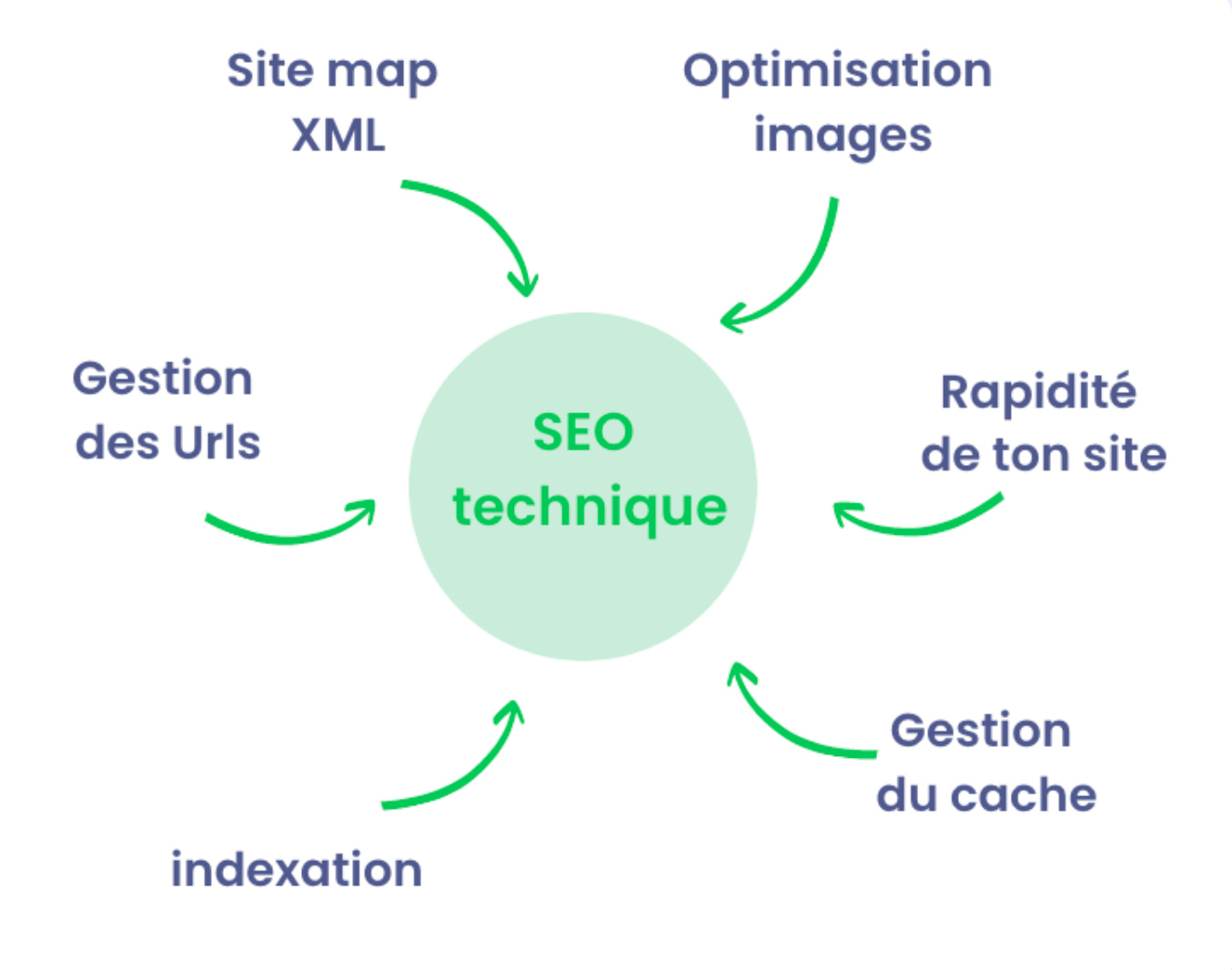
Le SEO technique en bref ça ressemble à ça 👇
Tu peux le voir comme si tu construisais une maison,
Si tu as des fondations pourries tu peux avoir la plus belle déco,
ça ne tiendra pas longtemps.
Je pourrais t’assassiner avec des mots bien compliqués,
Mais tu sais que je déteste les migraines. 💊
Donc on va continuer en parlant simplement.
Pour répondre aux exigences techniques de Google
= ton site doit répondre à des critères précis.
💡 Les critères que ton site doit respecter
Pour les connaître tu vas aller entrer ton site sur Page Speed Insight 👇
→ C’est l’outil de Google.
→ Il va te donner ta note en version ordinateur,
→ Et en version mobile.
💡 Google va toujours juger ton site sur ta version mobile en premier.
Donc si ta version ordinateur est parfaite, mais pas ta version mobile…
bah tu te tires 4 balles dans le pied.
→ Ensuite tu vas pouvoir regarder ton score de 0 à 100.
→ 90 étant le minimum requis si tu veux espérer avoir des résultats SEO long terme. 🟢
→ Une fois que tu as ta note, tu vas voir plein de trucs chinois.
→ Je vais t’aider à tout décrypter. 🦦
Ce qui va t’intéresser ce sont ces scores-là :
1. First Contenful Paint
Tu peux le voir comme le fait de faire une bonne première impression. 👀
Quand un utilisateur va arriver sur ton site,
Et bien on va mesurer en combien de temps il va voir un premier contenu,
Et surtout en combien de temps il va pouvoir cliquer quelque part.
💡 Voici les dires de notre cher Google :
“Le FCP mesure combien de temps il faut au navigateur pour afficher le premier élément du contenu après qu’un utilisateur s’est rendu sur votre page.”
→ FCP = affichage du premier contenu pour l’utilisateur
2. Largest Contentful Paint
C’est le temps nécessaire au chargement du principal contenu d'une page EN ENTIER.
→ En combien de temps ton visiteur va voir apparaître l’intégralité de ta page et pas seulement 1 seul élément.
📖 Si c’est trop long à s’afficher alors le visiteur aura l'impression que le site met trop de temps à se charger..et il partira.
→ Idéalement un bon LCP est inférieur à 2,5s.
3. Total Blocking Time
En gros pendant combien de temps tu peux rien faire,
Tu ne peux pas cliquer,
Tu peux pas écrire,
Tu peux rien faire.
= c’est chiant.
📖 En général c’est à cause du temps de chargement du code qui peut être… un peu trop long.
💡Le Total Blocking Time (TBT) = est la somme de tous les temps de blocage pour chaque tâche longue.
→ Donc il doit être le plus bas possible.
4. Speed Index
C’est le temps moyen que chaque partie visible d’une page met pour s’afficher.
Au-delà de 3 secondes, 53% des gens vont quitter ton site s’il n’est pas chargé.
📖 Essentiel qu’il soit bas. Un score bas = ta page rend le contenu visible assez rapidement.
5. Cumulative Layout Shift
En gros ça c’est quand ta page elle bouge dans tous les sens quand ça charge.
📖 Le CLS mesure le changement de mise en page inattendu pendant le chargement de la page.
Quand ça bouge trop personne aime ça.
Tu peux cliquer sur un truc que tu voulais pas,
ça te décale pendant ta lecture,
bref… c’est chiant.
Si tu veux aller plus loin, tu peux aussi faire une cross analyse pour avoir plus de données avec deux autres outils :
→ GTMetrix
→ PingDoom Speed Test
→ Calculer ton CLS rapidement
Pour consulter mes sources et si tu veux aller plus loin sur le sujet je te conseille ce blog.
On récap 👇
→ Speed index = temps moyen qu’une page met pour s’afficher.
→ FCP = affichage du premier contenu pour l’utilisateur,
→ Total Blocking time = pendant combien de temps tu peux rien faire,
→ LCP = chargement du principal contenu d'une page EN ENTIER.
→ CLS = quand ta page elle bouge dans tous les sens quand ça charge.
✅ Avoir une note de 90 min facilement
Là c’est le moment où la loutre va te donner toute sa magie. 🔮
Cette technique fonctionnement uniquement sur Wordpress.
Pour obtenir un Wordpress avec une note de minimum 90 en une journée voici ma recette magique :
Wp Rocket : il va venir agir sur absolument tous les points qu’on vient de voir, il va venir compresser et supprimer tous les fichiers inutiles qui vont te plomber.
→ code amandine20Imagify : pour optimiser la lourdeur de tes images, ça va t’aider à gagner un max de points,
Broken link checker : pour t’assurer de ne pas avoir de liens cassés et toujurs envoyer Google sur le bon chemin,
🚨 Tu dois toujours faire une sauvegarde de ton site avant une optimisation technique.
→ Je te conseille de te faire accompagner si tu ne maîtrises pas bien le sujet.
❤️ Check-list bonnes pratiques SEO technique :
Faire une sauvegarde de ton site avant chaque action,
Mettre à jour Wordpress régulièrement,
Mettre à jour toutes tes extensions,
Nettoyer ton wordpress régulièrement,
Supprimer les plugins non utilisés,
Choisir un thème Wordpress SEO friendly (je te recommande Hello Elementor, Astra, GeneratePress, Avada, Divi).
Pfiou c’était une galère de vulgariser ce sujet. N’hésite pas à me poser toutes tes questions en commentaire.
Si t’as aimé cet épisode hésite pas à me lâcher un petit ❤️ ça donnera un coup de pouce à cette newsletter.
À la prochaine pour du SEO sans migraine. 💊












J’adore tout ce que tu expliques, c’est hyper clair, synthétique et surtout expliqué avec des mots simples❤️
Par contre je trouve que nombreux donnent des astuces pour Wordpress, mais les personnes sur Prestashop sont délaissées 🙄🙄🙄
Super intéressant cet article, merci ! C'est l'étape d'après où je bloque... est-ce que le plugin suffit pour réduire le Javascript, réduire le CSS inutilisé etc ? C'est vraiment du chinois, j'ai l'impression que je dois coder alors que je ne sais pas faire...